Friday, March 13, 2015
Apps Script Dashboard and Quotas
Apps Script developers have consistently expressed the need to monitor the health of various Apps Script services. Additionally, at every forum, event, hackathon or hangout, we have heard you express a need to know and understand the quota limits in Apps Script.
Apps Script Dashboard is born!
We heard your message loud and clear, so we started working on a dashboard for Apps Script. Today, we are launching the Google Apps Script Dashboard. This experimental dashboard can be used to monitor the health of 10 major services. It also provides a detailed view into the quota restrictions in Apps Script.

Features of the Apps Script Dashboard
- The dashboard offers a view into past and present states of 10 major Apps Script services. The past view goes back one week.
- Each Apps Script service has three states on the dashboard: Normal Service, Known Issues and Investigating.
- The Known Issues state signals that we know about the issues in that service and are working to fix them.
- Quotas are displayed for three different types of user accounts: Consumer accounts (for example @gmail.com accounts), Google Apps (free) accounts, and Google Apps for Business, EDU and Government accounts.
Interesting Facts About Quotas
Did you know that consumer accounts (for example @gmail.com accounts) have quota of 1 hour of CPU time per day for executing triggers? Imagine the extent of automation that can happen for each user with triggers. And how about 20,000 calls to any external APIs. Now that packs in a lot of 3rd party integration with the likes of Salesforce.com, Flickr, Twitter and other APIs. So, if you are thinking of building extensions in Google Apps for your product, then don’t forget to leverage the UrlFetch Service which has OAuth built-in. Event managers can create 5,000 calendar events per day and SQL aficionados get 10,000 JDBC calls a day.

Check out the Dashboard for more.
 | Saurabh Gupta profile | twitter | blog Saurabh is a Developer Programs Engineer at Google. He works closely with Google Apps Script developers to help them extend Google Apps. Over the last 10 years, he has worked in the financial services industry in different roles. His current mission is to bring automation and collaboration to Google Apps users. |
Divs positioning

So the first solution was quite obvious:
<head>

So a little trick was needed:
.Test
{
background-color: Black;
width: 1000px;
height: 250px;
margin-left: auto;
margin-right: auto;
/*try with or without this: display: table;*/
}
Any ideas why?
Thursday, March 12, 2015
Help users find your app with MIME type based Chrome Web Store marketing
Note from editor: The syntax for this feature has changed since this was first posted. The posted has been edited to reflect the change.
Try to think back to when the word “viral” had only negative connotations . . . if you are a web developer trying to market your app on a minimal budget, you may not remember those dark days at all! Viral marketing is currently not just the cheapest but arguably the most effective way to spread the word about your app and to drive user adoption. Through file sharing and MIME type-filtered upsells, Google Drive integration gives apps some powerful “viral” marketing capabilities.
Users love to share files. Google Drive makes this easy for them to do, and we know from experience that they do it often. When users share or sync files that they can’t open using an installed viewer, Drive displays a link to a Chrome Web Store list of apps that can open that file type -- potentially, your app. This can be a powerful mechanism for distributing your app to the users that actually need it.
For example, let’s say someone asks me to review a project plan saved in an .mpp file. I currently don’t have a viewer to open such a file. Am I out of luck? No — help is right there for me at the bottom left of the screen:
If I click on this link, I’m redirected to a Chrome Web Store list of installable apps that have registered themselves to open .mpp files. Currently, this includes some excellent options for Drive-integrated project management web apps:

Interested in getting your app in a list like this? It’s not difficult. First, add a special web intent to your Chrome Web Store manifest. This intent should include the MIME types and extensions youd like your app to be searchable by. Though the type field accepts only MIME types, it allows you to model file extensions as the special type application/vnd.google.drive.ext-type.<EXTENSION>.
{
"name" : "ProjectManagmentApp",
"version" : "1",
"description" : "A web app to manage projects",
"container" : "GOOGLE_DRIVE",
"api_console_project_id" : "1234567891011",
"gdrive_mime_types": {
"http://drive.google.com/intents/opendrivedoc": [
{
"type": ["application/vnd.ms-project",
"application/vnd.google.drive.ext-type.mpp"],
"href": "http://projectapp_web_url/",
"title" : "Open",
"disposition" : "window"
}
]
},
...
Once an intent like this is published in your app listing, you’ll be featured in Chrome Web Store “upsell” lists like the one depicted above, and users viewing the list will be a click away from installing your app. For full detail on adding this web intent to your manifest and testing it for your Chrome Web Store listing, see Help Users Find your App in the Drive SDK documentation.
We recommend that any and all listed apps should list their MIME types for filtering in this way. However, doing so is especially beneficial for apps that can open any of these following types, for which there is currently no registered viewer at all:
message/rfc822-- Emailtext/x-vcard-- Electronic business cardsapplication/x-font-ttf-- Fontsimage/gif-- Animated GIFs
Inevitably, users who lack valid viewers will end up with shared files of these MIME types. And just when they are about to throw up their hands, they’ll find your app at the top of the list of apps that can help them open the file. This creates the conditions for a very positive first user experience for your app.
If you have questions or comments about how to add this feature to your app, don’t hesitate to let us know on our Stack Overflow tag, google-drive-sdk.
 | Eric Gilmore Eric is a technical writer working with the Developer Relations group. Previously dedicated to Google Apps APIs, he is now busy writing about all aspects of the Google Drive SDK. |
Parsing exported mailboxes using Python
Google Apps domain administrators can use the Email Audit API to download mailbox accounts for audit purposes in accordance with the Customer Agreement. To improve the security of the data retrieved, the service creates a PGP-encrypted copy of the mailbox which can only be decrypted by providing the corresponding RSA key.
When decrypted, the exported mailbox will be in mbox format, a standard file format used to represent collections of email messages. The mbox format is supported by many email clients, including Mozilla Thunderbird and Eudora.
If you don’t want to install a specific email client to check the content of exported mailboxes, or if you are interested in automating this process and integrating it with your business logic, you can also programmatically access mbox files.
You could fairly easily write a parser for the simple, text-based mbox format. However, some programming languages have native mbox support or libraries which provide a higher-level interface. For example, Python has a module called mailbox that exposes such functionality, and parsing a mailbox with it only takes a few lines of code:
import mailbox
def print_payload(message):
# if the message is multipart, its payload is a list of messages
if message.is_multipart():
for part in message.get_payload():
print_payload(part)
else:
print message.get_payload(decode=True)
mbox = mailbox.mbox(export.mbox)
for message in mbox:
print message[subject]
print_payload(message)
Let me know your favorite way to parse mbox-formatted files by commenting on Google+.
For any questions related to the Email Audit API, please get in touch with us on the Google Apps Domain Info and Management APIs forum.
 | Claudio Cherubino profile | twitter | blog Claudio is a Developer Programs Engineer working on Google Apps APIs and the Google Apps Marketplace. Prior to Google, he worked as software developer, technology evangelist, community manager, consultant, technical translator and has contributed to many open-source projects, including MySQL, PHP, Wordpress, Songbird and Project Voldemort. |
Wednesday, March 11, 2015
Improved Customer Engagement Discovery in the Google Apps Marketplace
We recently updated the Google Apps Marketplace with several new features to help developers better engage with their customers and improve discoverability of apps in the marketplace.
Reply to Comments & Reviews
It’s no secret that engaging your customers and responding to their feedback is critical to success. It’s now possible to engage in conversations with customers based on comments & reviews for your app in the marketplace.

Rich Application Snippets in Google Search
Google Search recently introduced rich snippets for applications several months ago with enhanced search results for applications from marketplaces like Android Market and others. Marketplace apps will soon be appearing as rich snippets with ratings and pricing details.

New Category Home Pages
Lastly, we introduced new home pages for each category in the Marketplace to feature the top installed and newest apps for that category.

We hope that you find value in these changes and wish everyone a happy new year!
| Steven Bazyl profile | twitter | events Steve is a Developer Advocate for Google Apps and the Google Apps Marketplace. He enjoys helping developers find ways to integrate their apps and bring added value to users. |
Google DevFest coming to Australia

Google DevFest Australia is a week long series of mini-conferences similar to Google I/O. DevFest will run from June 28th through July 2nd with scheduled sessions on Google Apps, App Engine, Wave, Chrome, Social, and Geo/Maps. Patrick Chanezon and I will be speaking on Tuesday covering Google Apps, App Engine, and Google Apps Marketplace.
DevFest is a Google kind of event for developers that is part hackathon, part seminar, and all fun. Developers will have access to Google developers, our newest APIs, and hear about the latest code to be open sourced.
It is also a learning experience for us at Google. We always like to see what developers are doing with our code and APIs. Working with developers is natural for us. Come see us if you are in Australia, and watch for blog updates and Tweets throughout the week. Here is a link to the sessions and registration information.
Watch this space for announcements of upcoming DevFests in other parts of the world.
Posted by Don Dodge, Google Developer Advocate
Agiles perspective on failure
"The assumption of failure is built into the agile process. The traditional method is built on the presupposition that we can plan failure out of the process. We dont have to test for it because weve taken everything into account. Agile assumes that humans are going to fail. By its very nature, agile cant ignore (or censure) failure. If the accusation is that agile suppresses failures, then by definition - that is not agile. If agile is done properly then it cant* fail because it tests for failure all along. If you suppress failure, you guarantee it. Agile has a different perspective on failure. It doesnt see failures as catastrophic, but as expected. That difference in perspective allows us to celebrate failure rather than suppress it."
Pretty interesting comment dont you think?
Agile tests for failure all along in order to succeed. We arent hoping for, or even planning on failure, but we do test for it regularly by delivering frequently, having daily stand-ups, keeping project status visible, etc. We do all this so that we can discover and react to our failures quickly in order to succeed.
Subscribe to Winnipeg Agilist by Email
ODBC connection to failed
ODBC--connection to ODBCName failed.
1. Linked tables from SQL to Access via ODBC
2. Created queries
3. Queries worked, no problem (linked tables and tables in database)
4. Ran the same query in ASP.NET web application, got the error above
As it turns out, the problem was Ive created an ODBC entry as "User". It should have been a "System" DNS. So if you have such a case, this might be a solution. Thxs e_masoudifard (in the end of this thread):
http://www.pcreview.co.uk/forums/linked-table-odbc-connection-failed-t1238828.html
Tuesday, March 10, 2015
Integrating your Rails application with Google Apps and the Apps Marketplace
In this article you will find a step-by-step guide to integrating your Ruby on Rails application with Google Apps and launching it on the Google Apps Marketplace. The Google Apps Marketplace is a great platform to get new clients, show off our product and integrate Floorplanner with the services Google provides. At the beginning of the summer we tried to launch our application on the Marketplace. We found out that a lot of people were struggling with the existing Rails libraries and the OAuth authorization method, therefore we would like to provide this tutorial to help other developers. I would like to thank Dušan Maliarik for building this implementation with me and finding the solution for using the two-legged OAuth authorization.
1. The initial setup
Before you start programming there is some required setup. You first have to add a new application on the Google Apps Marketplace. You will need a Vendor Profile for this and a Google account. Sign In to the Marketplace with your Google account and go to your Vendor Profile using the link at the top-right of the Marketplace homepage.After you enter some information about your company, there will be a list of your applications called “Listings.” You need to create a new listing to develop and test your application. When you create a new listing, check the box which says “My product may be directly installed into Google Apps domains.” This is necessary if you want the application to have an “Add it Now” button on the listing page, and allows you to add a Manifest to describe the application.
A Manifest describes all the settings of your application, like the name, URL’s and required permissions. Below you can find an example manifest. You will need to change all fields surrounded by brackets [ ].
<?xml version="1.0" encoding="UTF-8" ?>
<ApplicationManifest xmlns="http://schemas.google.com/ApplicationManifest/2009">
<Name>[ApplicationName]</Name>
<Description>[Description]</Description>
<!-- Administrators and users will be sent to this URL for application support -->
<Support>
<!-- URL for application setup as an optional redirect during the install -->
<Link rel="setup" href="[ApplicationSetupUrl]?domain=${DOMAIN_NAME}" />
<!-- URL for application configuration, accessed from the app settings page in the control panel -->
<Link rel="manage" href="[ApplicationAdminUrl]?domain=${DOMAIN_NAME}" />
<!-- URL explaining how customers get support. -->
<Link rel="support" href="[ApplicationHelpUrl]" />
<!-- URL that is displayed to admins during the deletion process, to specify policies such as data retention, how to claim accounts, etc. -->
<Link rel="deletion-policy" href="[ApplicationPolicyUrl]" />
</Support>
<!-- Show this link in Googles universal navigation for all users -->
<Extension id="navLink" type="link">
<Name>[ApplicationName]</Name>
<Url>[ApplicationLoginUrl]?domain=${DOMAIN_NAME}</Url>
<!-- Used APIs -->
<Scope ref="contactFeed"/>
<Scope ref="spreadsheetFeed"/>
<Scope ref="doclistFeed"/>
</Extension>
<!-- Declare our OpenID realm so our app is white listed -->
<Extension id="realm" type="openIdRealm">
<Url>[ApplicationRealm]</Url>
</Extension>
<Scope id="doclistFeed">
<Url>https://docs.google.com/feeds/</Url>
<Reason>[Reason]</Reason>
</Scope>
<Scope id="contactFeed">
<Url>https://www.google.com/m8/feeds/</Url>
<Reason>[Reason]</Reason>
</Scope>
</ApplicationManifest>
You should decide whether you want to create a setup page. During the installation process of the application you will be redirected to the URL you specified in the manifest under “setup”. This is useful for collecting additional information necessary for configuring the app, or setting up a new umbrella account for the company. The umbrella account allows you to use other users of the domain as sub-users. You can also retrieve other information, like the administrators of the domain, the logo of the Google Apps account, or the domain name of the Google Apps account. If you don’t want to redirect customers to your site during the installation process, then just remove the line from your manifest.
2. Rails libraries and OpenID
The code you’re going to use relies on several Rails plugins and gems. The plugins/gems needed for this tutorial are listed below.- OAuth Gem
- Ruby-openid
- Rack-openid
- Ruby-openid-apps-discovery
def login
# The domain needs to be set. For example with params[:domain]
authenticate_with_open_id(params[:domain]),
{ :required => ["http://axschema.org/contact/email"], :return_to => /login}) do |result, identity_url, registration|
if result.successful?
# Succesfully logged in, retrieve email address
email = get_email(registration)
else
# Failed to login
end
end
end
def get_email(registration)
ax_response = OpenID::AX::FetchResponse.from_success_response(
request.env[Rack::OpenID::RESPONSE])
ax_response.data["http://axschema.org/contact/email"].first
end
After reviewing this code sample you can alter it for using it with the setup page. Authenticate with OpenID when a user goes into the setup procedure and redirect them to the actual setup page after they are authenticated.
After your setup page is complete you can add your Google Apps Marketplace listing to your Google Apps account. Note that administrator privileges are necessary to add the application to your Google Apps account. You can add the application from the Vendor Profile when you click on your newly created application. A big blue button will appear on the right side of the listing’s information page. More information on this process can be found on the Creating a Listing page in the Marketplace developer documentation.
3. Using the Google Data APIs
When using the Google Data APIs outside of the Apps Marketplace you have to get access to a user’s data using three-legged OAuth, AuthSub or ClientLogin. These authorization methods require your application to redirect the user to Google’s site to request authorization. Because you’ve already authenticated the user by using OpenID and an administrator has granted authorization to the user’s data when they added your application to their Google Apps domain, you don’t want to use these methods.For the Google Apps Marketplace there is another option-- two-legged OAuth. Two-legged OAuth allows your application to use a single consumer key and secret (available from the Vendor Profile) to access the data for all your customers who have installed the Marketplace app and granted the appropriate permissions. Because the administrators have granted permission on behalf of their users, each user does not need to be prompted individually.
The first thing you should try is to retrieve a contact list of a user. You could use it for auto completion on forms, or you can let users quickly add friends to your application.
CONSUMER_KEY = "Your-consumer-key"
CONSUMER_SECRET = "Your-consumer-secret"
def get_contacts
# Retrieve contacts
email = "user@email.com"
url = "https://www.google.com/m8/feeds/contacts/default/full?xoauth_requestor_id=#{email}"
contacts = gdata_request(url, :get)
end
def gdata_request(url, method, headers = {}, data = "")
uri = URI.parse(url)
# Setting up two-legged-oauth
consumer = OAuth::Consumer.new(CONSUMER_KEY, CONSUMER_SECRET)
oauth_params = {:consumer => consumer, :method => method, :request_uri => uri.to_s}
# Set Net:HTTP connection
http = Net::HTTP.new(uri.host, uri.port)
http.use_ssl = (uri.port == 443)
if method == :post
req = Net::HTTP::Post.new(uri.request_uri)
req.body = data
else
req = Net::HTTP::Get.new(uri.request_uri)
end
# Set authorization header
oauth_helper = OAuth::Client::Helper.new(req, oauth_params)
req.initialize_http_header(headers.merge({Authorization => oauth_helper.header}))
# Execute request
response = http.request(req)
response.body
end
The feature we struggled with the most during the integration of Floorplanner was the two-legged OAuth authorization. There was no documentation available for the gems and it took some attempts to get it right. We turned to the OAuth Playground to find out the differences between our own request and the working request. After numerous tries we found out that we need to specify the HTTP method in order to get it working. It was important to use the Net::HTTP::Post request when sending information and Net::HTTP::Get request when retrieving information. This sounds logical, but it also needed to be done when retrieving the authorization header in the OAuth Client Helper, as well as in the Net HTTP request. Now we have this code, we can generate a request for almost every call in the Google Data API’s.
In the next example, you will use the Google Docs API to send a CSV file to a user’s Google Docs account. You need to do a POST request to the Google Docs feed. The request is almost the same as in the previous example, only you need to add two more headers. One is the Content-Type where you specify the MIME type you want to send. In this case, you’re uploading a CSV file so “text/csv” will do. Another header you need to send is the Slug. This value specifies the name you want for the document in Google Docs. Another way of doing this is adding meta-data to the body of the request. More information on this method can be found in the the Google Docs documentation.
def submit_csv_to_gdocs
email = user@email.com
url = https://docs.google.com/feeds/default/private/full?xoauth_requestor_id=#{email}
# Create new CSV
csv = StringIO.new
CSV::Writer.generate(csv, ,) do |line|
line << ["Example 1", "Example 2"]
end
csv.rewind
# Send request
gdata_request(url, :post,
{ Content-Type => text/csv,
Slug => test.csv,
GData-Version => 3.0 },
csv.read)
end
Now, this is all you need to get started with the Google Data API’s. Be sure to check out the Google Apps Marketplace Developer overview for more information and to see which API’s you could use and how to use these. I would advise to check out the OAuth Playground if you have any problems with authorization. Using the playground with two-legged OAuth is very easy. Just follow these steps:
- Set the signature method to HMAC-SHA1
- Type in your consumer key and consumer secret (these can be found in your Vendor Profile)
- Set your Feed URL (step 6)
- Set GData-version to 3.0 unless the API only supports 2.0
- Click execute
Thank you for reading this tutorial. I know this isn’t the best approach on using two-legged OAuth but it will give you some insight. The best way would be to build in two-legged OAuth support in the Google Data APIs Ruby Utility Library. I haven’t done that yet but am planning to look into that soon. If you have any questions or comments, I would love to hear from you. You can email me at vincent@floorplanner.com.
One last note: These code snippets are just examples of how to use the Google Apps Marketplace with Rails. I would advise you not to use these examples in a production environment.
Want to weigh in on this topic? Discuss on Buzz
Hack to School
Editor’s Note: Guest author Andrew Stillman is a teacher who works at New Visions for Public Schools, a non-profit that provides direct support services to 76 New York City high schools. — Arun Nagarajan
On March 16th, as a green tide tide of college students flowed into Manhattan for a day of rousing revelry, more than 50 young coders from New York-area computer science programs and 30 teachers were drawn instead to Kean University in New Jersey by the gravity of St. Hacktrick’s Day, our first Apps Script for EDU Codeathon. Inspired by the viral popularity of the Flubaroo, Doctopus, and autoCrat scripts for teachers, St. Hacktrick’s Day aimed to pair coders with educators to produce more free, smart tools for education.
 Teacher Daniel Scibienski works as an elementary ESL teacher in NJ. He helped organize and emcee the event, and was on the winning team that built a picture-prompt generator for Google Docs.
Teacher Daniel Scibienski works as an elementary ESL teacher in NJ. He helped organize and emcee the event, and was on the winning team that built a picture-prompt generator for Google Docs. Most of the student scripters were on their first day of spring break, making our huge turnout for this event all the more remarkable. Product designers — all working educators who took time out on a Saturday — traveled from as far north as Ulster County, NY and as far south as Virginia, while we had others who joined teams via G+ Hangouts from Singapore, Montreal, Vancouver, and London.
 This team built a class-roster Google Site replicator using Apps Script, cookies, and Coke. Their EDU design partner was located in the UK!
This team built a class-roster Google Site replicator using Apps Script, cookies, and Coke. Their EDU design partner was located in the UK! Unlike a typical hackathon, teams weren’t simply building their own ideas — instead, to ensure their scripts would be truly useful in the classroom, we solicited project proposals through a Google Moderator board. By the day of the event, we had 48 ideas with 187 votes from educators around the world.
In all, 17 teams built demo-ready prototypes in less than 6 hours of coding. The Apps Script team rounded up a few Nexus 7 tablets for the winners below and invited them to present their projects to the Google Docs engineering team:
 Popular vote: Picture Prompt Generator
Popular vote: Picture Prompt Generator
Summary: Inserts kid-friendly pictures from Google Image Search into student documents. Elementary students then write stories based on the visual prompts.
Design: Daniel Scibienski
Code: Ashish Nandwani and Krutika Shah
 Judges choice: Plagiarism Detector
Judges choice: Plagiarism Detector
Summary: Uses a similarity algorithm to rank Google Documents by originality.
Design and code: Alice Lin, Basim Baig, and Jackie Wei (Stony Brook University)
 Judges choice: Unpivot Google Form Data
Judges choice: Unpivot Google Form Data
Summary: Removes duplicates from Google Form data and transforms it for use in a pivot table.
Design: Ron Turchyniak
Code: Andrew Ireland, Sangwook Lee, and Steve Byung Park (Stony Brook University)
Teams have been asked to open-source their code and donate it to New Visions for Public Schools, the support organization I work for, and to consider improving their projects for use by educators everywhere. We’ll keep you posted as these resources become available.
Big thanks to our participants, to organizers Meredith Martin, Dave Zirkle, Daniel Scibienski, Emily Graves, Diana Potts, Lisa Thumann, Andrew Carle, and to Google’s Arun Nagarajan, Saurabh Gupta, and Zach Yeskel.
 | Andrew Stillman profile Andrew Stillman is a career STEM educator who works as Program Officer for Digital Instruction at New Visions for Public Schools, a non-profit that provides direct support services to 76 New York City high schools. Andrew founded YouPD.org and has written a number of popular Apps Scripts for schools designed to improve efficacy through better workflows, communications, and data management in Google Apps. |
Funny javascript date function
var t = new Date;
var day = t.getDate(); // returns the actual day of the month; like 1-31
var Month = t.getMonth(); // returns the 0-based index of the month; like 0-11
So to get the real month value, you need to do
var Month = t.getMonth()+1;
Now Im sure theres a whole lot smart reasons for doing it like this. But its damn not logical. Why are days not 0-based? Or years? I guess its just to keep things complicated.
Anyway, then comes the getYear() and getFullYear(). Why did they ever create the method getYear()? I guess its to have me enter a blog post. :-)
Monday, March 9, 2015
Team Ownership through the UX Design Studio Approach

- Gather team members for the exercise. Not everyone needs to participate, but you should have willing participants from each role including developers and client.
- Decide on a focus for your UX design. This could be a specific release, user scenario, or some grouping of user stories.
- Hand out 8up papers and pencils to everyone on the team.
- Ask everyone to create 6-8 sketches of the different pages/screens in the app (see tips below).
- Once you start, tell them they only have 5 minutes to complete their 6-8 sketches.
- You could tell them this before, but it seems to help crystalize their thoughts when they hear this.
- After 5 minutes, review each set of drawings:
- Each person has 3 minutes to pitch their drawings to the team.
- The team then has 2 minutes to identify 3 things that worked and 2 things to change.
- Repeat steps 3-6 until the team reaches a consensus on the design.
- Once your design is complete, keep the final sheets as your UI reference model.
- You wont likely need to transfer this to Visio or any other tool. The model should contain enough information and brief notes so that you can develop straight from the paper and make final adjustments in your development tool while having a conversation.
- Gloss over details in your drawings. You need just enough detail to communicate your design.
- Aim for quantity not quality.
- When doing this for the first time, dont tell your team they only have five minutes until after they start.
- Do steal ideas from each other.
- As always, include your client in these sessions.
Four of us met in a conference room to try out this new approach. For a user scenario that included about 10 stories, we executed three rounds. As a team, we were very pleased with the results and how quickly the final design emerged. Despite starting with very different ideas, we discovered that by the third round our drawings were nearly identical and represented the best work of the team. Using this approach helped generate ideas none of us would have thought of individually and resulted in team ownership of the design. We also found that we identified a few new excitement user stories to add to and enhance our existing backlog. Additionally, as we walked through each others drawings we discovered one or two basic stories that we had missed while generating our initial backlog. Time will tell if the resulting UX design will be successful, but as a whole the team is confident in both the approach and the result.
In summary, this approach was fast, promoted team ownership, and produced a great result. You can learn more about the Design Studio approach here: http://unify.eightshapes.com/page-pattern/sketching-design-studio-page-patterns/
I thought the success of this team approach was appropriate to write about on a day where this quote was found in @ThisIsSethsBlog - "Im not going to believe that only a few people are permitted to be gatekeepers or creators or generous leaders". Indeed.
Update April 1, 2011: I introduced this approach to a larger group of my fellow employees this week. Someone asked "why we should continue with round 2, 3 etc - why not just have the group consolidate the good ideas and produce one design together after round 1?"
My answer: If you consolidate your ideas after round one then you are risking two things: 1) That the loud voices will be the one driving the ideas and design. The practice of having everyone re-drawing the design allows each persons ideas to be incorporated. 2) As you repeat the process of re-drawing your design, the ideas from your team members will seep into your ideas and birth new ones. If you consolidate your design too early, you risk losing those new ideas that can only form in the act of putting your ideas down with paper and pencil.
In pursuit of better not best
I can still picture Mr. Loewen leaning on the desk at the front of my grade 9 class and settling in for a speech. The tone of his voice and even his posture indicated that what he was going to say was important. I think I expected a lecture on the importance of the subject, paying attention in class, working hard at the assignments, or being respectful to the teacher. Or maybe he was going to give his outstanding student joke - students who crossed the line would end up out standing in the hallway. Instead, he confessed to us. He confessed that he didnt know it all. Of course I cant remember the exact words, but it went something like this:
"In this course Im going to teach you what I know to the best of my ability. Im going to tell you truths as I understand them today. But, someday you will encounter ideas and truths that might make more sense than what I have taught you in this course. You will discover that some of what I have taught you is wrong. When you encounter those ideas, embrace them. And even as you embrace those new truths, remember that you, also, might be wrong again."Those words sat with me for a long time before I saw the wisdom in them and embraced them. They have served me well and taken me through some challenging times. Thanks Mr. Loewen.
Updates on Authentication for Gmail IMAP POP and SMTP
Additional Scrutiny for Password Authentication
As previously announced, Google has begun increasing the security checks that occur when logging in with a user’s Google password. This includes access via Gmail IMAP, POP, and SMTP-MSA. It does not apply when authenticating with OAuth 2.0 via the XOAUTH2 mechanism.
If the checks detect anything suspicious about a password login attempt, our servers may deny login and return an error message requesting that the user first login to Google through a web browser. They may also require the user to explicitly enable “Less Secure Apps” on their account. Applications that perform password authentication to IMAP, POP, or SMTP are examples of "Less Secure Apps".
We strongly encourage developers to use OAuth 2.0 (via the XOAUTH2 mechanism for IMAP, POP, and SMTP) in order to better protect their users.
XOAUTH support ends May 5, 2015
The OAuth 1.0 XOAUTH authentication mechanism for Gmail IMAP and SMTP-MSA is deprecated and will stop being supported on May 5, 2015. Developers must migrate to XOAUTH2 in order to continue authenticating to Gmail after that date. You can migrate existing users without their intervention by following the instructions in this migration guide. Instructions for developing your XOAUTH2 code are in the XOAUTH2 documentation.
Posted by Jamie Nicolson, Gmail Software Engineer
Revevol Quality Dashboard
Editor’s Note: Guest author Romain Vialard works at Revevol, an international service provider dedicated to Google Apps and other Cloud solutions. -- Jan Kleinert
In a previous post, Improving Revevol’s Productivity with Google Apps Script, we demonstrated how Apps Script helped us handle a lot of training requests. For any given client, using tools we built with Google Apps Script, we are able to quickly find the perfect trainer depending on variables like the date, the place, the language and the training scope. To ensure that the training we do meets a consistent quality bar, we send a survey to all the participants at the end of the training. This post discusses how we use Google Apps to conduct these surveys to glean insight into the quality of our training.
We started our survey project by using simple Google Forms to poll our users. Each form creates a spreadsheet per language, each with thousands of submissions. From this data, we need to create visualizations to quickly make sense of all the information we gather. We want our international clients to each be presented with a unique dashboard for trainings in all their subsidiaries, our change managers to be able to see the results of any specific training to be sure that everything went well, and our trainers to see only the data they need.

We used Apps Script to tie all the pieces together to fulfill these requirements. We created a translation table in a spreadsheet to automate the translation of each survey, and persist the results using JSON two-dimensional arrays in a spreadsheet cell. Using this data, we present a web based front-end to show several charts and bring controls to filter the data in many ways. Each client is provided with a special access key that allows them to view the dashboards relevant to their organization. Clients log in via their existing Google Accounts, and the application presents and enforces appropriate access control rights that are depending upon their role in the organization.

With the recent addition of libraries in Apps Script, we were able to build this dashboard in a very short amount of time using a few of the notable script libraries linked to from the Apps Script documentation.
With ArrayLib’s method filterByText(data, columnIndex, value), we are able to implement filtering to enforce access controls by role:
if (e.parameter.selectedTrainer != All &&
e.parameter.selectedTrainer != undefined)
data = ArrayLib.filterByText(data,
1,
e.parameter.selectedTrainer);
if (e.parameter.selectedClient != All &&
e.parameter.selectedClient != undefined)
data = ArrayLib.filterByText(data,
2,
e.parameter.selectedClient.split(,));
With PivotChartsLib, we can create charts based on our survey results in only a few lines of code:
var grid = app.createGrid(3, 2);
var chart = PivotChartsLib.createColumnChart(data, 10);
grid.setWidget(0, 0, chart);
var chart = PivotChartsLib.createPieChart(data, 9);
grid.setWidget(0, 1, chart);
var chart = PivotChartsLib.createColumnChart(data, 6);
grid.setWidget(1, 0, chart);
Apps Script is all about Google Apps. Applications running on Apps Script handle authentication as well as integrating seamlessly with spreadsheets as well as other parts of Google Apps. With Apps Script, we have a powerful tool to tie together all of the more general services from Google Apps and build rich, domain specific applications for our clients.
 | Romain Vialard profile | YouTube Romain Vialard is a Google Apps Change Management consultant at Revevol. Romain writes scripts to automate everyday tasks, add functionality and facilitate rapid adoption of cutting edge web infrastructures. As a Google Apps Script Top Contributor, he has also built many of the top scripts in the Apps Script Gallery, including the very popular Gmail Meter. |
Sunday, March 8, 2015
Agile Adoption 6 Influence Strategies
People need to be convinced that they have the ability to make the required changes. Send your team to a hands-on agile training so that they can experience what it is like to work on a project that exhibits these vital behaviours. Make sure that the training is hands-on rather than lecture based. Once the project has started, help your team to gain confidence by starting with short delivery cycles where they are producing working, high quality code (even if only in very small batches). Once the team sees early results they will gain confidence that they can change their approach.
Wednesday, March 4, 2015
Top 50 e Learning Super Heroes on Planet Earth!



E-LEARNING SUPER HERO OF 2013 AWARD?
While the TEMS13 Award was about winning MOST VOTES, the e-Learning Super Hero of 2013 Award goes beyond this as it takes into account WHO IS VOTING (Impact Votes). Also, nominees can gain 50 BONUS POINTS by being pro-active discovering, voting and celebrating their favorite e-Learning Super Heroes among the 220 nominees.The nominee with the highest score (based on a Gamified points system) becomes the e-Learning Super Hero of 2013 and wins the 1st Prize, which is £200 (British Pounds). The Top 3 wins free (commercial) Listly accounts for a year.
- Impact Votes (IV): Other nominees who voted for you. Each vote gives you an additional 10 points.
- Bonus Points: You vote for other nominees. 5 Points for each vote you gave (Max 50 points = 10 Votes).
*Zaid Ali Alsagoff is not eligible for any awards as he is the originator, organizer, promoter and Twitter MC for #TEMS13.
RESULTS?
Download PDF version!
WINNER!

In addition, Listly will upgrade the Top 3s Listly accounts to premium version for one year. Since, Juan Domingo Farnós, Mohamed Amin Embi and Alfredo Prieto already have won this for the TEMS13 Awards, Jane Hart, Stephen Downes and George Siemens will receive it for this round of awards. Thanks and Congrats!
IMPACT VOTES (IV)!
TEMS14?
Do You Want Cheap Books For Your Classroom
Take a look at how full my bookshelf is in my classroom!
And thats not even all: I have 11 totes full of books in my basement! They are 64 qt. totes and hold 100-200 books!

Obviously, the cost of books can add up quick, especially when we have so many different topics that there are great read alouds for. But, there is a way to get books for your classroom for dirt cheap... library books sales!!! These are probably the best way to build a classroom library!
The best way Ive found library books sales is through this website:

Note: Im not getting paid to promote the website, Im posting it because it honestly is the best!!
Browse through the site to find sales near you. Usually the ones that state "Big Sale!" are pretty good, but only trial and error will really work. You can sign up for a weekly email alerts so youre always aware of the sales in your area (without having to remember to check the website!)
Now, any given day at a library sale is a steal for books... but do you want books for your classroom that are basically free? Of course you do!!!! So you need to go to the book sales on the best day... bag day! Most large library sales have this the last day of their sale. Fill up a whole bag full of books for $5! A lot of places let you even bring your own bag... I get a kick out of people with giant beach bags full of books (ok, so Im usually one of those people but it is funny to watch)!
Not only do I use bag day to stock up on new books for the classroom, but I also use it to fill my treasure chest! The kids just look to bring home books as a prize for their good behavior! I started off this year with two totes full of books for the treasure chest (easily 300 books that I paid a total of $10 for) and all of these books were gone by December! They were the most popular prize as well as the least expensive!
Tuesday, March 3, 2015
If Only I Had Discovered Namechk Earlier!!!
 Namechk
NamechkAlthough, I dont care too much about branding (my blog design might be a good hint!), this tool is really useful to speed up the process for checking available usernames on dozens of social media tools. I suppose the next time any marketing consultant charges you a bomb to check such stuff... tell them to fly a kite! :)
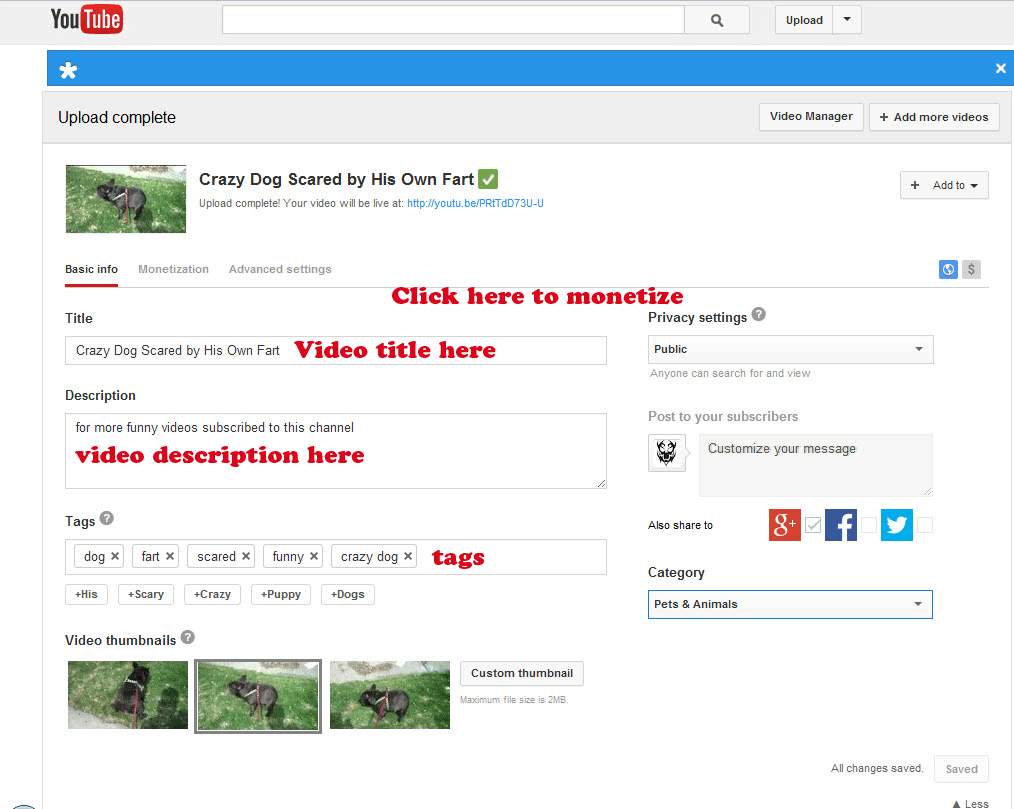
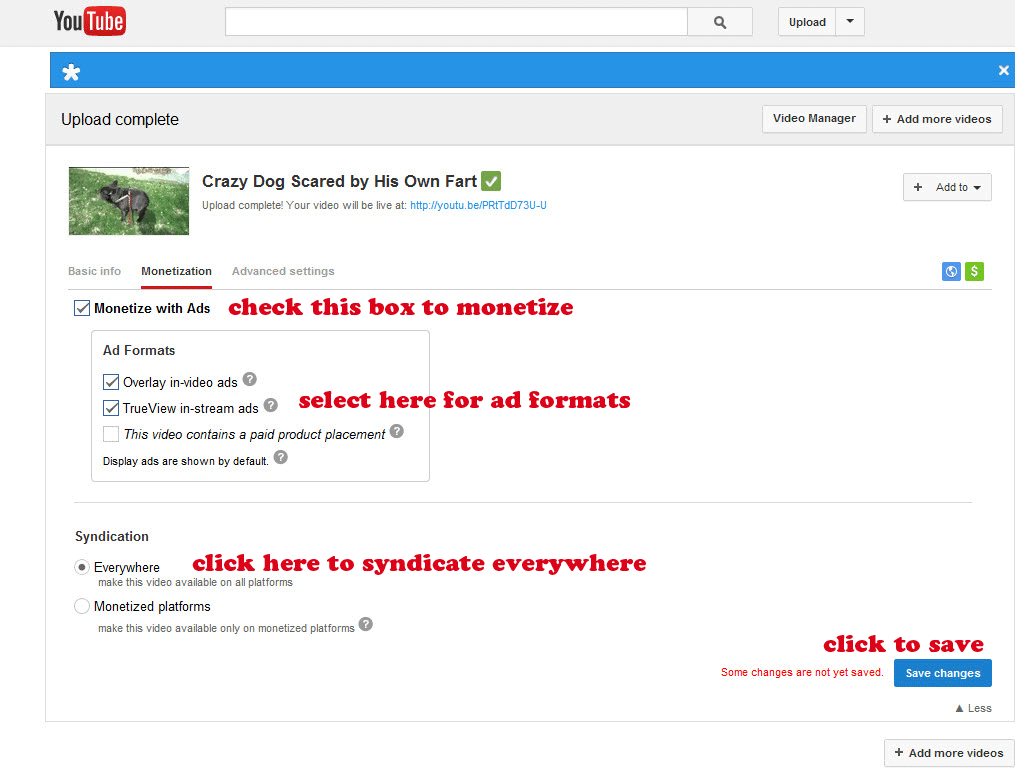
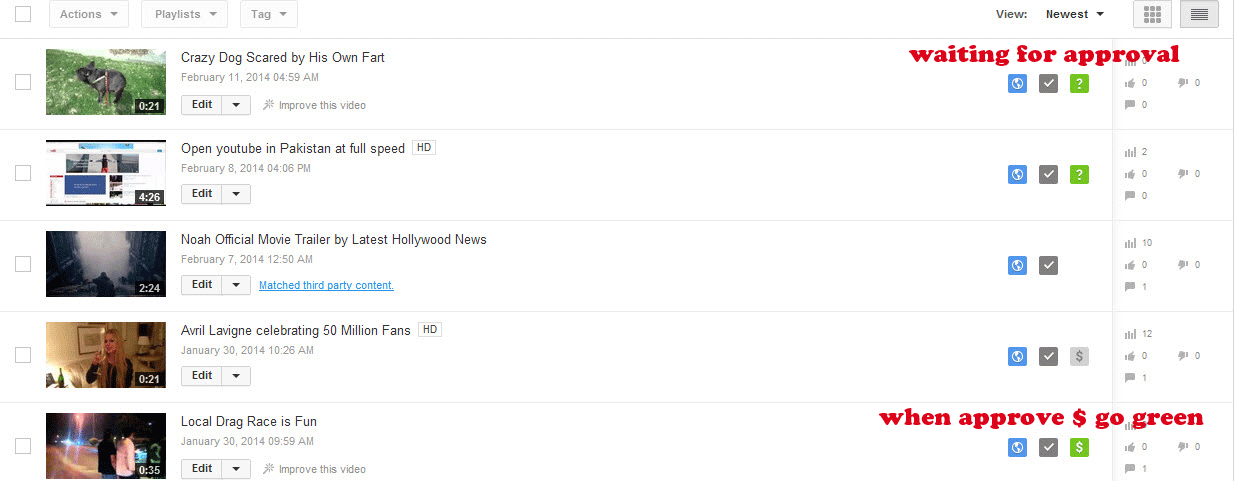
Monetize Videos on Youtube to Earn Money



What Did They Say! Wednesday! A Linky Party!

<div align="center"><a href="http://aturntolearn.blogspot.com/" title="What Did They Say!?"><img src="http://4.bp.blogspot.com/-OIhmtxluCS0/ULwEfazkl1I/AAAAAAAADpM/MMMzxm23B0Y/s320/What+Did+They+Say+Wednesday.png" alt="What Did They Say!?" style="border:none;" /></a></div>
This weeks story really makes me question how well my children actually comprehend the stories I read to them!
I really question her listening comprehension now!!!
Now... its time to share your cute kids story from this week!
Rules for the Linky Party:
- Share a story that one of your kids said on your blog! If you dont have a blog, leave a comment with your story!
- Use the HTML code at the top of this post to link back to the post!
- Comment on the two blog posts before yours!
);
Facebook Twitter for Learning at IMEC8!

- Facebook Group
FACEBOOK & TWITTER WORKSHOP
LEARNING OUTCOMES
After this workshop, you will be able to:- Use Facebook and Twitter to facilitate learning and teaching.
- Create Facebook Groups/Pages to engage students and conduct assignments.
- Create unique Twitter #hashtags for programmes, courses and events.
- Use Twitter apps to engage students in the classroom (and beyond).
PRESENTATION SLIDES
CLICK HERE to download (PowerPoint version).
CLICK HERE to download (PowerPoint version).
Monday, March 2, 2015
ZaidLearns Juiciest Bedtime Stories

– Albert Einstein
TEACHING THINKING
- Coaching Critical Thinking To Think Creatively!

- Stephen Downes
TEACHING HABITS
- Part 1 - Whiteboard And I Are One!

- Part 2 - I Have Bragging Rights, Because I Am …

- Part 3 - Is PowerPoint Evil?
"Of course, PowerPoint is not inherently evil, it is just poorly used. For those who are interested in using PowerPoint well, this article has a lot of material that will be of interest." - Stephen Downes
- Part 4 - No Stupid Questions! I am Serious!

- Part 5 - Show Up to Throw Up! 21st Century Thinking?

- Solution: 10 Secrets To Great Teaching (Part 1 and Part 2)
ADVENTURES
- Harun Yahya - An Invitation To The Truth

- Blackle And My Inspirational Sandcastle Adventure!

- Scivee And The Origin Of Yes We Can!

- 27 Inspiring Women Edubloggers

- The Secret - Get 100.000+ Followers On Twitter In 24 Hours!
E-LEARNING
- E-Learning 2.0 Workshop (Stephen Downes)"It would be pretty hard to write a more comprehensive (and kind) summary of my workshop than this by Zaid Ali Alsagoff, who deserves by thanks for acting as my videographer and assistant during the strenuous two-day event. What I like about this post was that the lessons were meta - not so much the bits about web 2.0 technology discussed during the session, but rather about the attitude and perspective on teaching their deployment represents. In my own mind, what we accomplished was best represented in two photos, this one at the beginning of the first day, where everything was ordered and proper, and this one near the end of the second day, where real learning was happening."
- Stephen Downes
- Salman Khan Uses Microsoft Paint to Inspire Learning
- Ruzaimis Free Drawing Lessons Inspires Me to Sketch!

- Crashing The Workshop To Capture A Great Learning Moment!

- The World Is Flat 3.0 (Thomas Friedman)

- Warren Buffetts MBA Talk Vs Evolution of Dance"Which is the better educational material, a speech by Warren Buffet, one of the richest people in the world, on investing, or a 6 minute video on the evolution of dance? The presumption of this post is that the crowd got it wrong, viewing the dance video 59 million times and watching Buffett only 98,000 times. But I learned more about dance in six minutes than I learned about stocks in 60 - and I trust the dance video a lot more, because you cant fake this stuff. Buffett gives us folksy advice like "you should buy what you know" and questionable bits like "if you learned about Wrigleys 40 years ago, you still know everything you need to know." Um, what? I agree with the author that there are "many excellent free online learning resources out there that are not being fully utilized by the global intelligence learning network." But I dont agree that Buffetts talk is one of them - and this illustrates perfectly the folly of trying to plan this or of depending on presumed authority to make the choices for us (Lesson learned, thanks Stephen!)" - Stephen Downes
- From Public Speaking Class To CEO Of Google
Guess who?
- How Do You Motivate Staff? (Steve Ballmer)
"I have four words for you: I LOVE THIS COMPANY! YEEEEEAAAAAS"
FUTURE
- TWIT Outshines Twitter In 2013!

FINALLY
- 69 Learning Adventures in 6 Galaxies (E-book)"...Available for free download at Scribd.com, the book brings together key “learning nuggets” as Zaid calls them with the arbitrary number 69 representing what he feels are the best learning chunks to appear over the past year on his blog, ZaidLearn....what has always been critical for this writer is the amount of reflection Zaid puts into the role of teacher. He constantly reviews his own practices to determine the impact he is having on his students making him an outstanding role model for those aspiring to the profession..." - Thomas J. Hanson



